Google ha determinado tres métricas para medir la experiencia del usuario y convertirlo así en uno de los factores fundamentales para el posicionamiento web en Google.
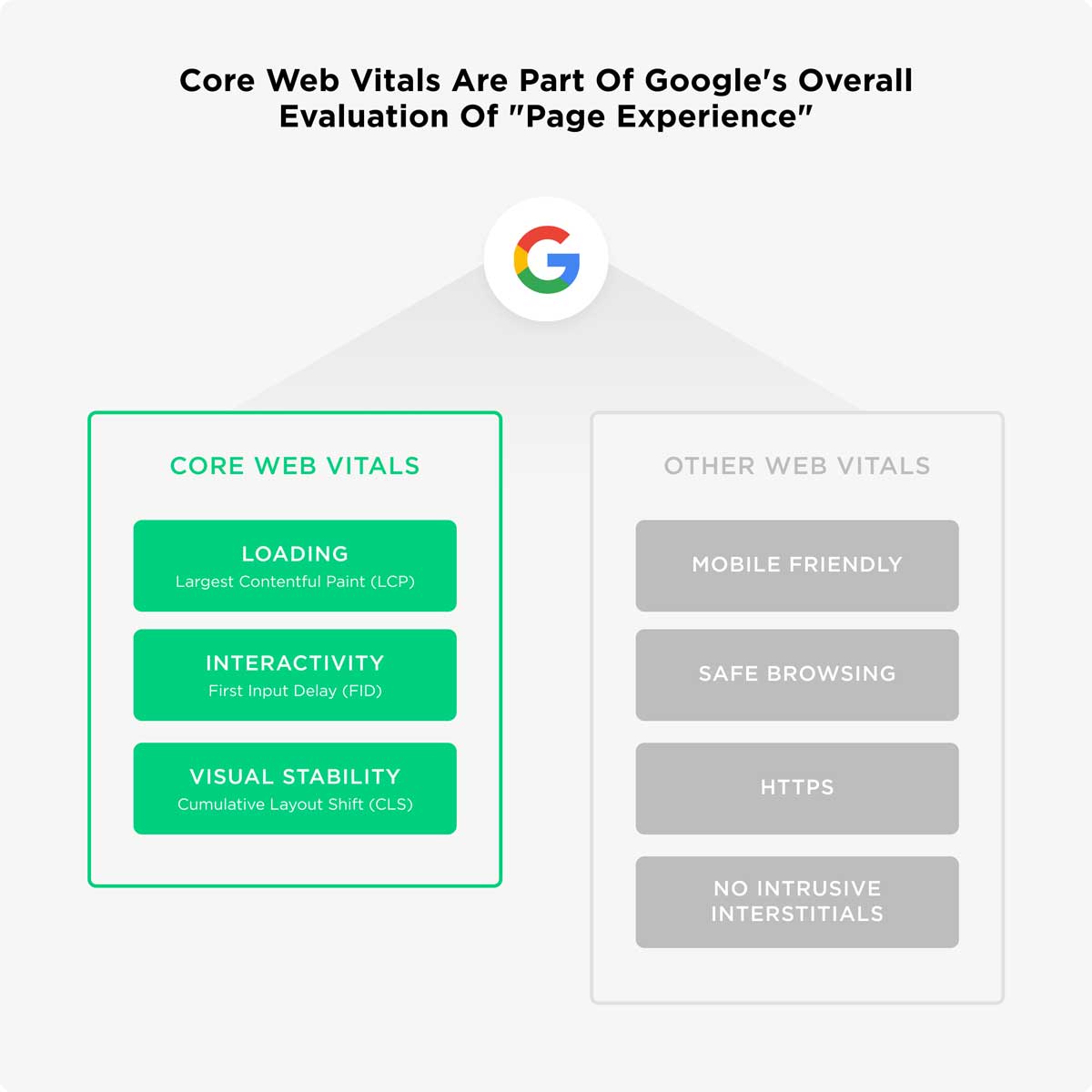
Las métricas están diseñadas para medir la velocidad de carga, la interactividad y la estabilidad visual. Conjuntamente se conocen como Core Web Vitals. Esto, junto con la compatibilidad móvil, la seguridad y la ausencia de pop-ups, se utilizarán para evaluar la calidad de la experiencia del usuario en una página web. Serán los aspectos principales que tendrá en cuenta Google para decidir cómo posicionar cada site. Estos nuevos atributos no se incorporarán al algoritmo hasta el próximo año.
Pero, ¿en qué consisten exactamente? Los Core Web Vitals son el resultado de la búsqueda de métricas para medir la experiencia del usuario. Estos últimos años Google ha estado probando diversas métricas para conseguir evaluar con precisión la experiencia percibida al interactuar con una página web y, aunque muchas variables se han acercado, ninguna ha dado en el clavo hasta ahora.
Esta vez Google asegura que con estas nuevas tres métricas finalmente podrá cuantificar la primera impresión de un usuario. Además, afirman que las páginas web que cumplen con estos puntos de referencia tienen un 24% menos de probabilidades de perder usuarios a causa de la carga.
La herramienta para el posicionamiento web en Google Core Web Vitals contiene las siguientes tres métricas:
Largest Contentful Paint (LCP)
Es la métrica que mide la velocidad de carga del contenido. Marca el instante en el que seguramente el contenido principal ya esté renderizado y, por tanto, materializado en la pantalla del navegador. Para ser considerado como bueno, el Largest Contentful Paint debe estar por debajo de 2,5 segundos.
First Input Delay (FID)
Mide la cantidad de respuesta y valora la experiencia de usuario para aquellos que interactuan por primera vez con el contenido de la página. Es decir, mide la capacidad de interactuar rápido o responsividad de la página. Es el tiempo que va desde que el visitante realiza una acción hasta que el navegador responde a esa interacción. Para ser considerado como bueno, el FID debe estar por debajo de 0,1 segundos.
Cumulative Layout Shift (CLS)
Valora la estabilidad visual de la web y cuantifica la cantidad de cambio de diseño y contenido de la página web. Los elementos de un site suelen variar de ubicación a medida que el contenido carga y va materializándose en la pantalla. Esto suele molestar bastante al usuario provocando clics en lugares erróneos. Sin duda, estropeando la experiencia de navegación del visitante.
Por eso era necesario una métrica para medir la frecuencia y magnitud con la que se dan estos cambios en una página. Cada vez que ocurre uno de estos cambios se añade un valor a tu puntuación, y este valor aumenta cuanto más se mueve el elemento. Finalmente y cuando la carga está completada, se suman todos los valores. Este número final es la puntuación del Cumulative Layout Shift.